At Evolve, we understand that technology is constantly changing, especially in the world of website development. To stay on our A-game, our web developers attended WP Engine’s 2021 DE{CODE} virtual conference to learn how to create even better digital experiences from peers, industry experts, and WordPress community leaders. The event had three main keynotes and multiple breakout sessions on various areas of development. The three main keynotes focused on:
- The future of WP Engine and Headless WordPress
- Decluttering your site structure
- How to become a better developer
What is Headless WordPress?
Headless WordPress, or any headless CMS, is managing your content through a CMS but deploying the content over any technology a developer chooses. For example, WordPress is PHP driven when displaying content on the front-end. However, with headless WordPress, a developer can choose WordPress as the CMS but create the front-end of the site with a full JavaScript library, like React. Along with just displaying the front-end content, a developer has the freedom to integrate multiple component libraries and is not bound by the whole WordPress ecosystem.
The future of WP Engine and Headless WordPress
The concept of headless WordPress gained traction over recent years and is becoming more of a technical requirement from enterprise clients. WP Engine stated that 65% of enterprise level sites are headless, which was a surprising number considering its infancy. The benefits of headless WordPress are enhanced security and faster websites. WP Engine sees the demand for headless and invested in creating Atlas, its own headless WordPress platform. WP Engine is the leader in speed and security when it comes to WordPress hosting. But coupled with Atlas, a headless WordPress site on the new platform will be, in their own words, “. . . absurdly fast . . .”
One key benefit for developers who are familiar with WordPress and use other front-end libraries is that they can create their own custom stack and have full control. This also extends the possibility of gaining enterprise level clients who value security and speed along with marketers as well.
The future of development is headless.
Decluttering Your Site Structure
This keynote was led by Marieke van de Rakt, the CEO of Yoast. Van de Rakt’s keynote was fascinating as she discussed how Google interprets your site information and search queries. She also discussed what Google does and doesn’t do well in terms of interpreting site information. For example, Google is great at word relationships, typos, and phrases. However, Google is not good at understanding site structure.
Organizing your site content and decluttering your site is a great way for Google to better understand your site. Three opportunities site owners and managers can explore are improving internal linking, solving keyword cannibalization, and adding schema.
Van de Rakt explained that inbound linking helps Google understand what page or blog post is most important. Along with inbound linking, developers can help Google understand site structure by:
- Utilizing contextual linking
- Avoiding dead ends such as orphaned content
- Deleting and redirecting orphaned content
- Using a text link counter
- Making sure categories are equally balanced with content
- For technical SEO purposes, ensuring that no category is twice as big as another
Keyword Cannibalization and How to Fix It
Keyword cannibalization is when a site has duplicate content in terms of keywords or phrases. If you have two blog posts that discuss a similar topic and use similar keywords, Google will have a tough time discerning which post page is most important and will rank it higher, even if that wasn’t your goal. Solutions to keyword cannibalization are as follows:
- Use canonical URLs
- Use internal links to most important articles
- Combine similar articles and create redirects
A good way to test how your keywords are ranking is to go into Google and enter the following query:
site: domain.com keyword topic
Replace domain.com with your site URL and replace keyword and topic with the information you want to reference.
What is Schema? And How to Use Schema to be Featured in a Rich Snippet
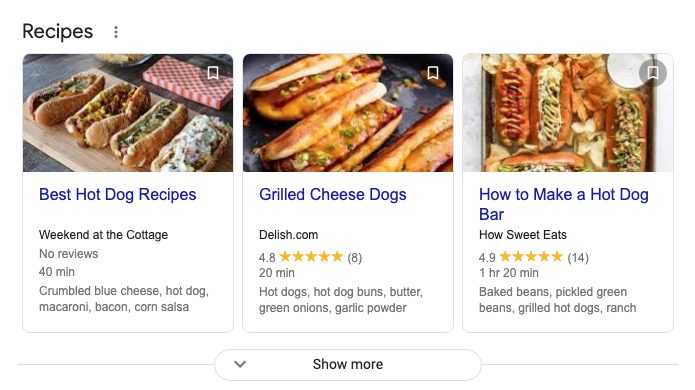
Schema provides search engines with a structural layout of how the site is built and set up. This is achieved through job, FAQ, event, and product schema. This allows for content on your site to be featured as a rich snippet, which gives users relevant information about their search right within the results. A great example of rich snippets are recipes that offer pertinent information about a site offering. For example, when you search “hotdog recipe”, the rich snippets feature photos, recipe reviews, ingredients, and other relevant information.

It’s important to connect all types of schema on your site so that Google can understand your content. This is where Yoast can help with assigning schema types on your pages and posts.
Be A Better Web Developer
Mike Little, the co-founder of WordPress, gave a keynote on how to become a better website developer. This keynote was inspirational and was intended to expand a developer’s mind on ways to grow. Little explained that learning more coding languages can help a developer gain experience in different areas of development. Not all languages are the same and learning new coding languages can help you think outside of your normal box, which in turn can help you code better with your default languages.
Creating a Development Roadmap
Little also talked about the importance of understanding what you’re building. If a developer doesn’t understand the scope of a project and details aren’t provided, then it can lead to surges in project budgets and ultimately failure. There has to be a defined roadmap and technical requirements so all key stakeholders are aligned and can work together towards project success.
The Importance of Web Accessibility
Website accessibility is extremely important when building your project to make it usable for those who are visually and physically impaired. Take time to make sure that both your websites and apps are accessible to all. Think about the different ways people can use your app and come up with solutions to help them navigate with ease through your content. You want to make sure you consider different screen sizes, different network throttles (slow speeds), and different languages (right to left readers).
Continuing to Grow as Web Developers
Little gave his closing remarks in three simple, but powerful phrases:
- Be more humble
- Always be learning
- Learn from others
Being more humble means that no matter how good you are or how good you get, things change. Technology is consistently changing by the day and it’s hard to keep up. Always Be Learning (ABL) isn’t about knowing more, it’s about understanding that people can come from different learning paths. Another developer could know something different from your approach on a project due to different experiences or different projects they’ve worked on. And learning from others is taking that knowledge from different experiences and sharing it so that we can grow as developers.
At Evolve, We’re Dedicated to Evolving
As web development continues to evolve, we’re right there evolving with it. Attending conferences like WP Engine’s 2021 DE{CODE} to continue to learn and develop our skills is what makes us who we are. If you’re looking for custom website development or a website redesign, you’re at the right place. Contact us today to learn more about our unique web design services.